
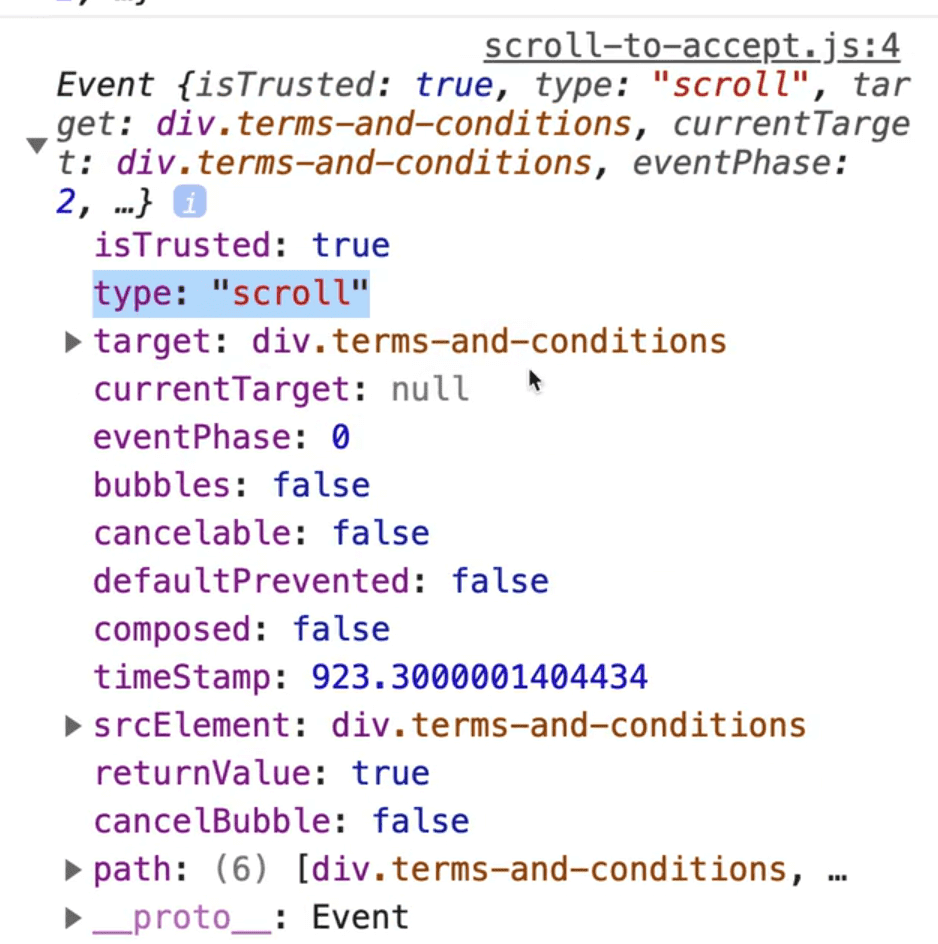
javascript scroll position of div, scroll to bottom div not completely Code Example - elambigudelacoracha.com

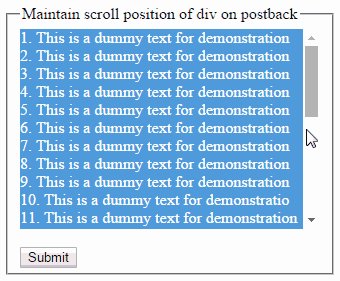
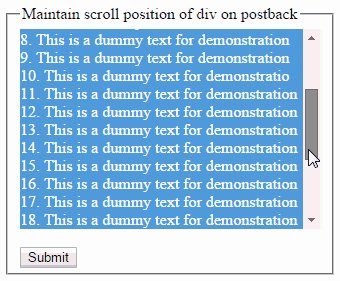
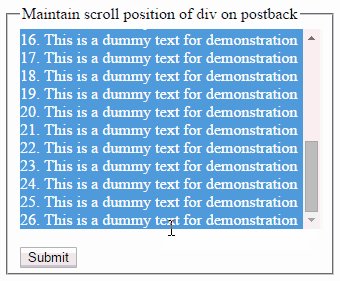
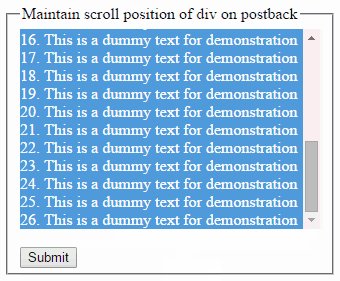
How to maintain scroll position of HTML Div on postback in Asp.Net using jquery ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

javascript scroll position of div, scroll to bottom div not completely Code Example - elambigudelacoracha.com

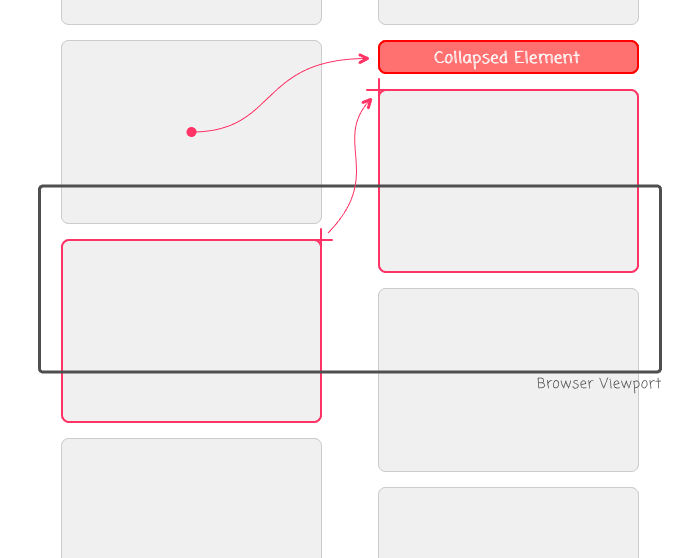
javascript - Getting element position from the top of scrolled container div in Angularjs directive - Stack Overflow