Handling Images. Usually there are two ways the images… | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

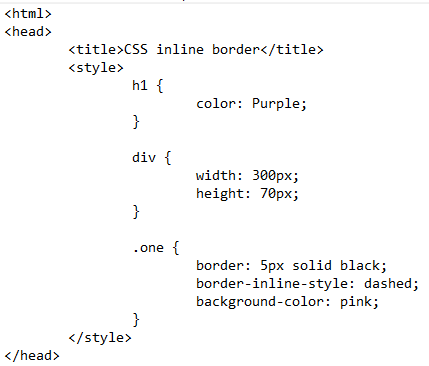
javascript - HTML Iframe Background Image of element not showing - Inline style block - Stack Overflow

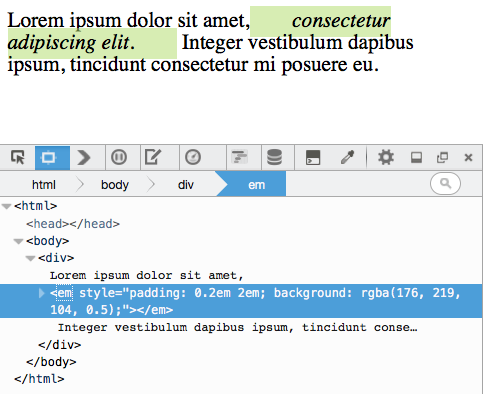
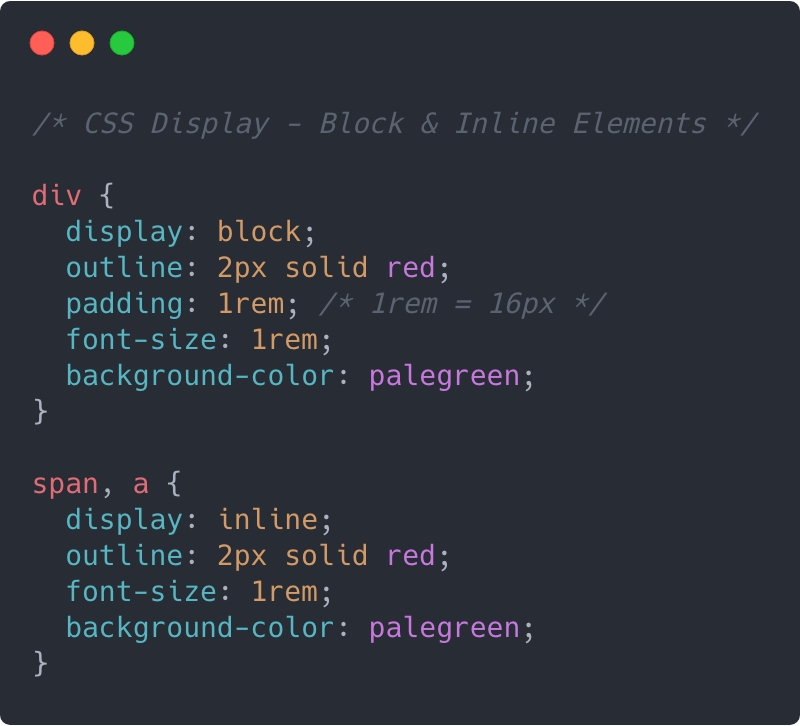
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst



![CSS] 〜戒め〜 display: inline-blockのブロック直下に、floatが掛かっているブロックを置いてはいけない | コンクリートファイブログ Concrete5log CSS] 〜戒め〜 display: inline-blockのブロック直下に、floatが掛かっているブロックを置いてはいけない | コンクリートファイブログ Concrete5log](https://wordpress.go-designing.com/wp-content/uploads/2015/02/2e6e9853a5dc22309448333260a4e88e.png)