
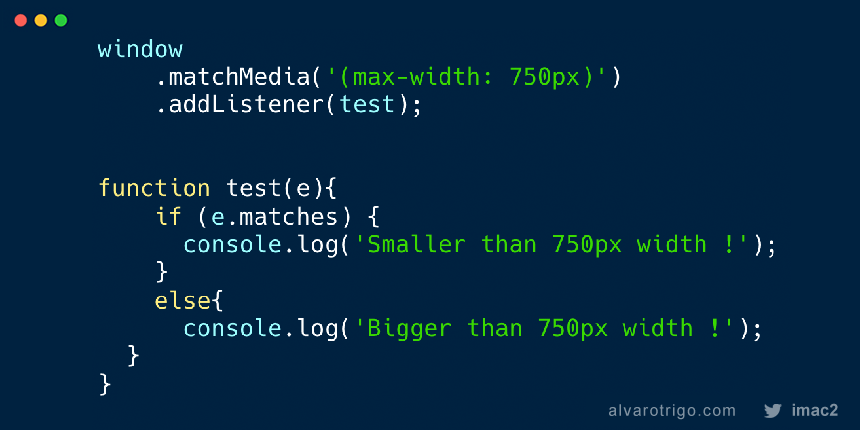
Álvaro Trigo 🐦🔥 on Twitter: "Uh wow 😲, I had no idea we could use: > window.matchMedia In order to trigger JavaScript events based on the viewport size! Sweeeeeet! 😊 https://t.co/nFDOKEvknp" /

NavigationDrawer - window.matchMedia is not a function in some scenarios using jest · Issue #783 · mlaursen/react-md · GitHub

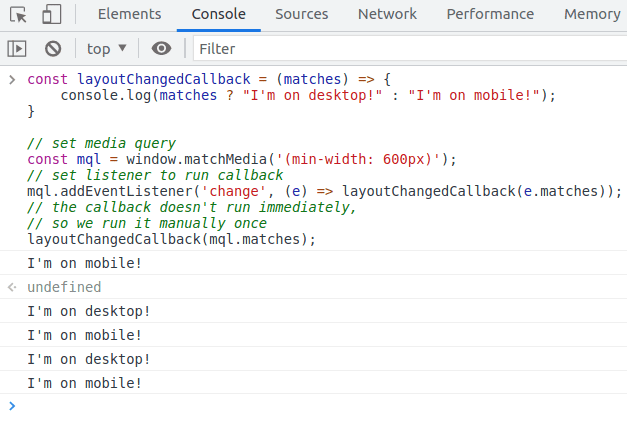
Using window.matchMedia in React. Spoiler: Safari makes it messy | by Bethany Drake | Better Programming















![matchMedia.addListener.js window.matchMedia fails in IE [#2191067] | Drupal.org matchMedia.addListener.js window.matchMedia fails in IE [#2191067] | Drupal.org](https://www.drupal.org/files/issues/AdaptiveThemeMatchMedia070214.png)